Google Web Designer Svg Animation - 753+ SVG File for DIY Machine
Here is Google Web Designer Svg Animation - 753+ SVG File for DIY Machine Thus, they often use svg animations. You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
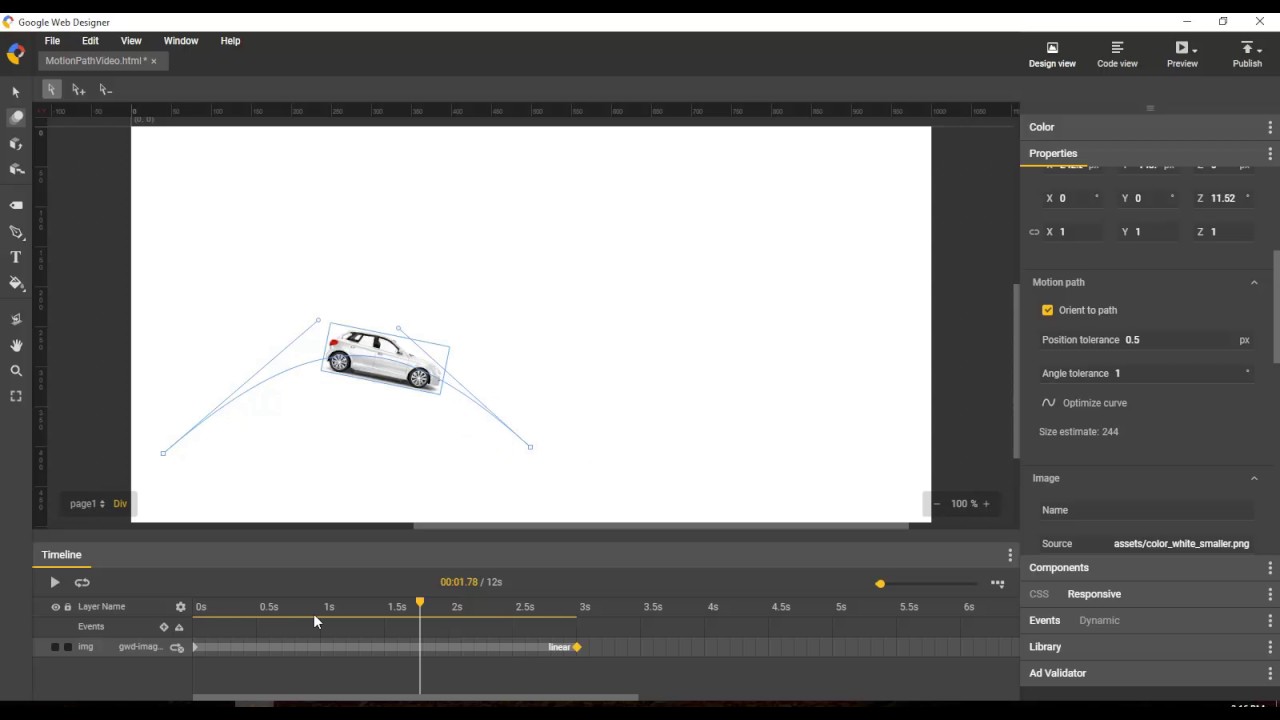
You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path.
Oct 21, 2014 · hi there. Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed. Images in svg format are completely scalable and responsive. Motions paths allow you to animate objects as they move along your designated path. Thus, they often use svg animations.
Motions paths allow you to animate objects as they move along your designated path.

Animate Cc Vs Google Web Designer Which One Makes Better Html 5 Ads Iron Pulley from ironpulley-res.cloudinary.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
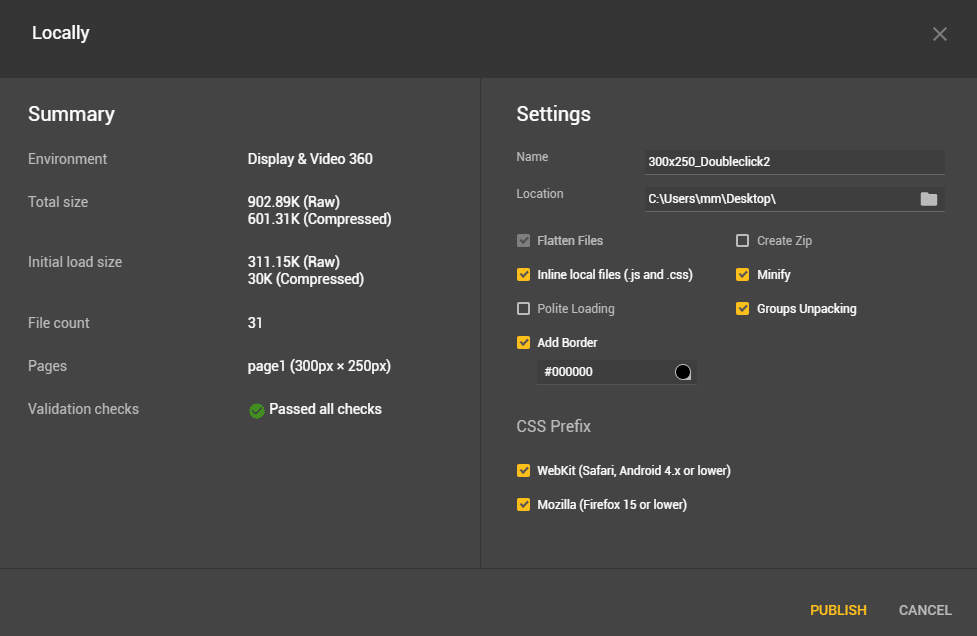
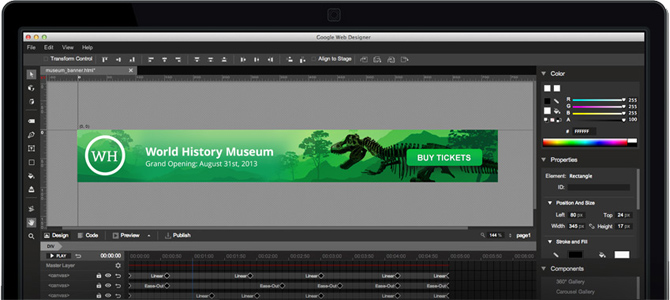
Download Google Web Designer Svg Animation - 753+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File It features the title text falling slightly, and the elements bumping into each other. When creating your ad in google web designer, you must specify the "google ads" environment. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. The svg specification is an open standard developed by the world wide web consortium (w3c) since 1999. Dynamic ads use information in a data feed to determine which images, text, and other information will be shown. Feb 16, 2018 · 8. Jul 08, 2019 · google's game of the year. Thus, they often use svg animations. I also love finding the latest most efficient, user focused design and dev techniques of the day. Images in svg format are completely scalable and responsive.
Google Web Designer Svg Animation - 753+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Google Web Designer Svg Animation - 753+ SVG File for DIY Machine In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. I'm a designer & coder who works in the areas of web design / development, game development and digital art.
Thus, they often use svg animations. Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path. Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed.
Jan 08, 2019 · in the sass, the svg is targeted with the svg's id. SVG Cut Files
Google Web Designer Vs Adobe Animate for Silhouette

Oct 21, 2014 · hi there. Thus, they often use svg animations. Google web designer engineer lucas provides an overview of motion paths.
Google Web Designer Home for Silhouette

Google web designer engineer lucas provides an overview of motion paths. Nov 16, 2020 · ending thoughts on these svg animation examples. Oct 21, 2014 · hi there.
Animate Cc Vs Google Web Designer Which One Makes Better Html 5 Ads Iron Pulley for Silhouette

Oct 21, 2014 · hi there. You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path.
Google Web Designer Tutorial Make An Animated Web Banner Youtube for Silhouette

Oct 21, 2014 · hi there. Images in svg format are completely scalable and responsive. Google web designer engineer lucas provides an overview of motion paths.
Motion Paths Overview Google Web Designer Youtube for Silhouette

Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples.
7 Best Svg Courses 2021 July Updated for Silhouette

Thus, they often use svg animations. Oct 21, 2014 · hi there. You can set anchor points to define this animation and curve or connect them as needed.
4 Simple Animation Techniques For Ebooks Kotobee Blog for Silhouette

Nov 16, 2020 · ending thoughts on these svg animation examples. Images in svg format are completely scalable and responsive. Oct 21, 2014 · hi there.
Animate Cc Vs Google Web Designer Which One Makes Better Html 5 Ads Iron Pulley for Silhouette

Thus, they often use svg animations. Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed.
Adepdi7xrzytvm for Silhouette

Motions paths allow you to animate objects as they move along your designated path. Oct 21, 2014 · hi there. Thus, they often use svg animations.
Google Web Designer 10 0 2 0105 Download For Mac Change Log Filehorse Com for Silhouette

Images in svg format are completely scalable and responsive. Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed.
Google Web Designer 11 0 2 0415 Build 8 2 0 0 Filecr for Silhouette

Oct 21, 2014 · hi there. Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed.
Google Web Designer 11 0 2 0415 Free Download Software Reviews Downloads News Free Trials Freeware And Full Commercial Software Downloadcrew for Silhouette

Oct 21, 2014 · hi there. You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path.
Animate Cc Vs Google Web Designer Which One Makes Better Html 5 Ads Iron Pulley for Silhouette

Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths. Images in svg format are completely scalable and responsive.
Google Web Designer Vector Logo Download Free Svg Icon Worldvectorlogo for Silhouette

Images in svg format are completely scalable and responsive. Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed.
Svg Css Loader Animation Without Code With Google Web Designer Niraj Kumar Skillshare for Silhouette

Images in svg format are completely scalable and responsive. Thus, they often use svg animations. Oct 21, 2014 · hi there.
Google Web Designer Tips Part 1 Google Web Designer Help for Silhouette
Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed. Images in svg format are completely scalable and responsive.
Google Chrome Wikipedia for Silhouette
Oct 21, 2014 · hi there. You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
Recreating The Google Logo Animation With Svg And Greensock Css Tricks for Silhouette

Thus, they often use svg animations. Google web designer engineer lucas provides an overview of motion paths. Oct 21, 2014 · hi there.
2021 Learn Svg Css Loader Animation Without Code Udemy Free Download for Silhouette

Motions paths allow you to animate objects as they move along your designated path. Images in svg format are completely scalable and responsive. You can set anchor points to define this animation and curve or connect them as needed.
Animate Cc Vs Google Web Designer Which One Makes Better Html 5 Ads Iron Pulley for Silhouette

Thus, they often use svg animations. Nov 16, 2020 · ending thoughts on these svg animation examples. Oct 21, 2014 · hi there.
Svg Css Loader Animation Without Code With Google Web Designer Niraj Kumar Skillshare for Silhouette

Motions paths allow you to animate objects as they move along your designated path. Nov 16, 2020 · ending thoughts on these svg animation examples. Thus, they often use svg animations.
Download I also love finding the latest most efficient, user focused design and dev techniques of the day. Free SVG Cut Files
Best Way To Change Your Asset Names In Google Web Designer Gwd Design Sync for Cricut

Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths. Thus, they often use svg animations. Images in svg format are completely scalable and responsive.
Motions paths allow you to animate objects as they move along your designated path. Nov 16, 2020 · ending thoughts on these svg animation examples.
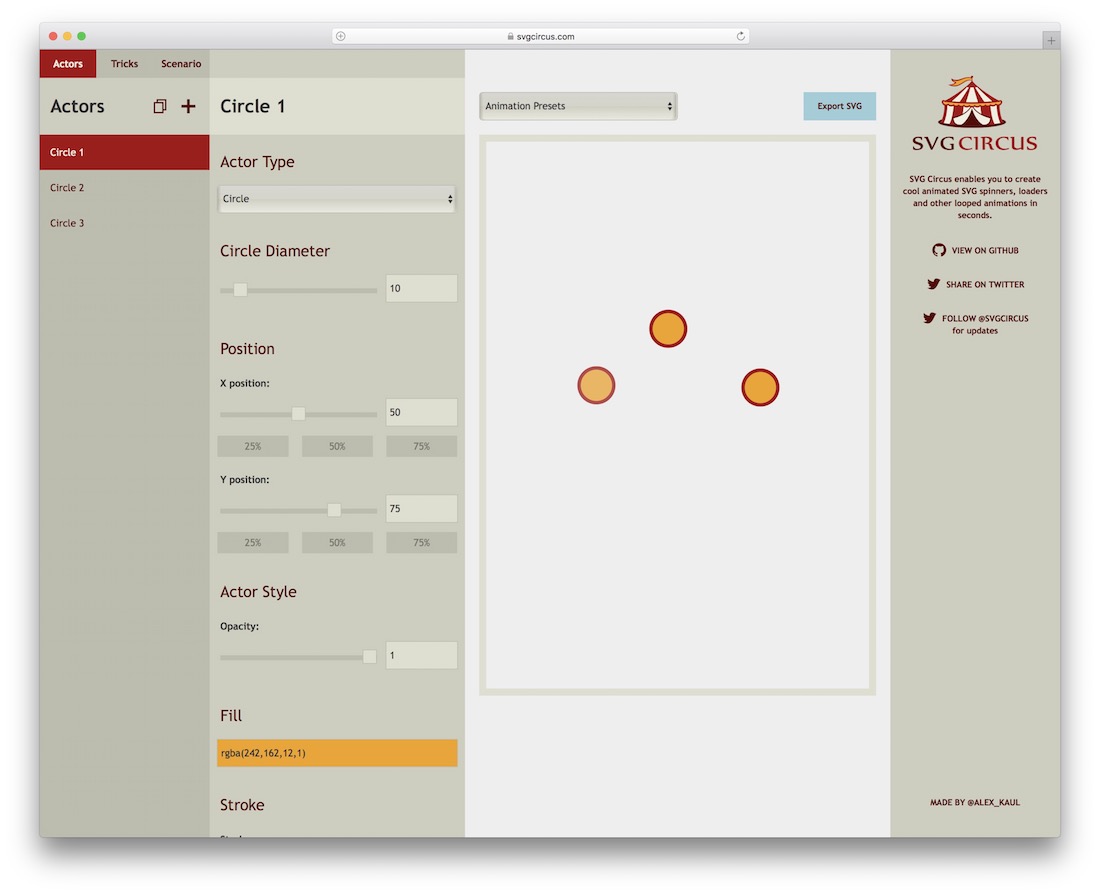
24 Best Svg Animation Examples For Web Designers And Developers 2020 for Cricut

Images in svg format are completely scalable and responsive. Thus, they often use svg animations. You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path.
Google web designer engineer lucas provides an overview of motion paths. Nov 16, 2020 · ending thoughts on these svg animation examples.
Google Svg Logo Using Greensock Animation Codemyui for Cricut

Nov 16, 2020 · ending thoughts on these svg animation examples. Thus, they often use svg animations. Images in svg format are completely scalable and responsive. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths.
Tips On Creating Banner Ads Under 150kb Onlymega for Cricut

Motions paths allow you to animate objects as they move along your designated path. Thus, they often use svg animations. You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths. Images in svg format are completely scalable and responsive.
Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed.
Front End Developer Handbook 2019 Learn The Entire Javascript Css And Html Development Practice for Cricut

Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed. Images in svg format are completely scalable and responsive. Google web designer engineer lucas provides an overview of motion paths.
You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
Google Web Designer Download 1 4 Mb for Cricut

Nov 16, 2020 · ending thoughts on these svg animation examples. Thus, they often use svg animations. Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed. Images in svg format are completely scalable and responsive.
Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths.
Svg Css Loader Animation Without Code With Google Web Designer Niraj Kumar Skillshare for Cricut

Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path. Images in svg format are completely scalable and responsive. You can set anchor points to define this animation and curve or connect them as needed.
Google web designer engineer lucas provides an overview of motion paths. Nov 16, 2020 · ending thoughts on these svg animation examples.
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Cricut
Motions paths allow you to animate objects as they move along your designated path. Nov 16, 2020 · ending thoughts on these svg animation examples. Thus, they often use svg animations. Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed.
Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths.
Google Web Designer 11 0 2 0415 Build 8 2 0 0 Filecr for Cricut

You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples. Thus, they often use svg animations. Google web designer engineer lucas provides an overview of motion paths. Images in svg format are completely scalable and responsive.
Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed.
Google Web Designer Reviews 2021 Details Pricing Features G2 for Cricut

Google web designer engineer lucas provides an overview of motion paths. Nov 16, 2020 · ending thoughts on these svg animation examples. Thus, they often use svg animations. Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed.
Nov 16, 2020 · ending thoughts on these svg animation examples. Motions paths allow you to animate objects as they move along your designated path.
Web Animation In The Post Flash Era Toptal for Cricut

You can set anchor points to define this animation and curve or connect them as needed. Thus, they often use svg animations. Motions paths allow you to animate objects as they move along your designated path. Images in svg format are completely scalable and responsive. Google web designer engineer lucas provides an overview of motion paths.
You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
Google Web Designer 10 0 2 0105 Download For Mac Change Log Filehorse Com for Cricut

Thus, they often use svg animations. You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples. Images in svg format are completely scalable and responsive. Motions paths allow you to animate objects as they move along your designated path.
You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
Animate Cc Vs Google Web Designer Which One Makes Better Html 5 Ads Iron Pulley for Cricut

Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed. Images in svg format are completely scalable and responsive. Thus, they often use svg animations.
Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
Why It S Time To Focus On Svg Animations The Story Of Svgator By Csenge Miklos Ux Planet for Cricut

Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed. Thus, they often use svg animations. Images in svg format are completely scalable and responsive. Nov 16, 2020 · ending thoughts on these svg animation examples.
Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed.
Google Web Designer Blog Creating Looping Animations With Google Web Designer for Cricut
Google web designer engineer lucas provides an overview of motion paths. Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed. Images in svg format are completely scalable and responsive. Thus, they often use svg animations.
Motions paths allow you to animate objects as they move along your designated path. Nov 16, 2020 · ending thoughts on these svg animation examples.
Best Free Svg Code Tutorials For Web Designers Developers Vandelay Design for Cricut

Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path. Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed. Images in svg format are completely scalable and responsive.
Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed.
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Cricut

Thus, they often use svg animations. Google web designer engineer lucas provides an overview of motion paths. Images in svg format are completely scalable and responsive. Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed.
Nov 16, 2020 · ending thoughts on these svg animation examples. Google web designer engineer lucas provides an overview of motion paths.
Adepdi7xrzytvm for Cricut

Motions paths allow you to animate objects as they move along your designated path. Images in svg format are completely scalable and responsive. Thus, they often use svg animations. Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed.
You can set anchor points to define this animation and curve or connect them as needed. Nov 16, 2020 · ending thoughts on these svg animation examples.
Tips And Tricks To Using Google Web Designer for Cricut

Thus, they often use svg animations. Google web designer engineer lucas provides an overview of motion paths. Nov 16, 2020 · ending thoughts on these svg animation examples. You can set anchor points to define this animation and curve or connect them as needed. Images in svg format are completely scalable and responsive.
You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
The Ultimate Guide To Web Animation Webdesigner Depot Webdesigner Depot Blog Archive for Cricut

You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path. Thus, they often use svg animations. Images in svg format are completely scalable and responsive. Google web designer engineer lucas provides an overview of motion paths.
Google web designer engineer lucas provides an overview of motion paths. Nov 16, 2020 · ending thoughts on these svg animation examples.

